打造一个完美的 web 测试环境
打造一个完美的 web 测试环境
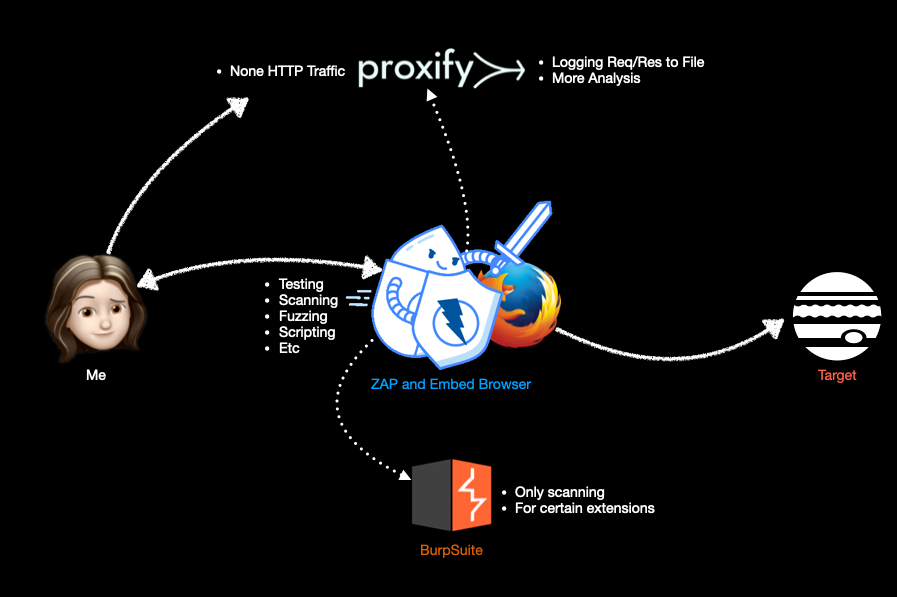
在做网站的测试时,抓包扫描必不可少,如何将测试的所有记录保存下载,待后续分析呢?先来看一个架构图:

图中的工具好像都认识,然而这些工具之间的关系是怎么样的?
我们在测试时,通常会开启一个 web 代理工具,比如 zap、burp 这些,然后设置浏览器代理为这些工具启动的代理服务,然后我们使用浏览器访问的所有网站流量都会经过这些代理工具,然后通过查看代理记录的数据包分析安全问题。
那么 proxify 的功能又是啥?项目地址:
https://github.com/projectdiscovery/proxify
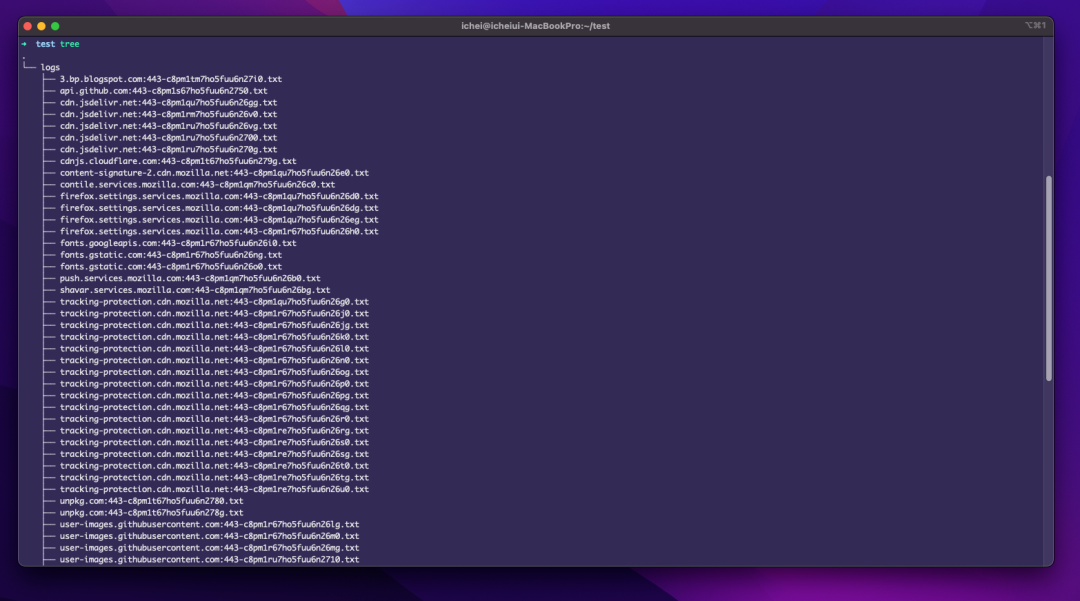
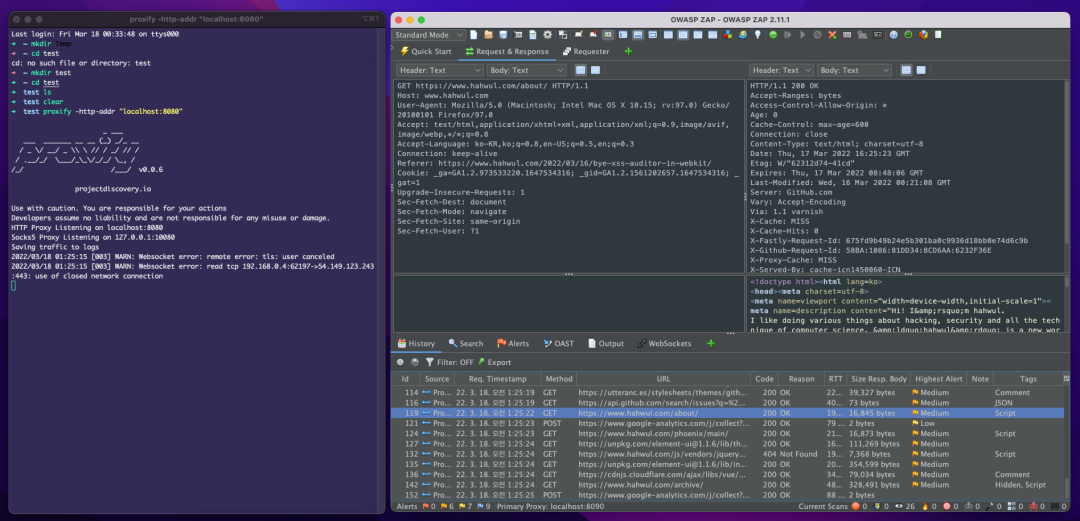
这个工具的作用与 zap、burp 类似,只不过是命令行版而非界面程序,它通用启动代理服务,浏览器设置代理之后,经过的所有流量可以进行记录保存为文件,如图:

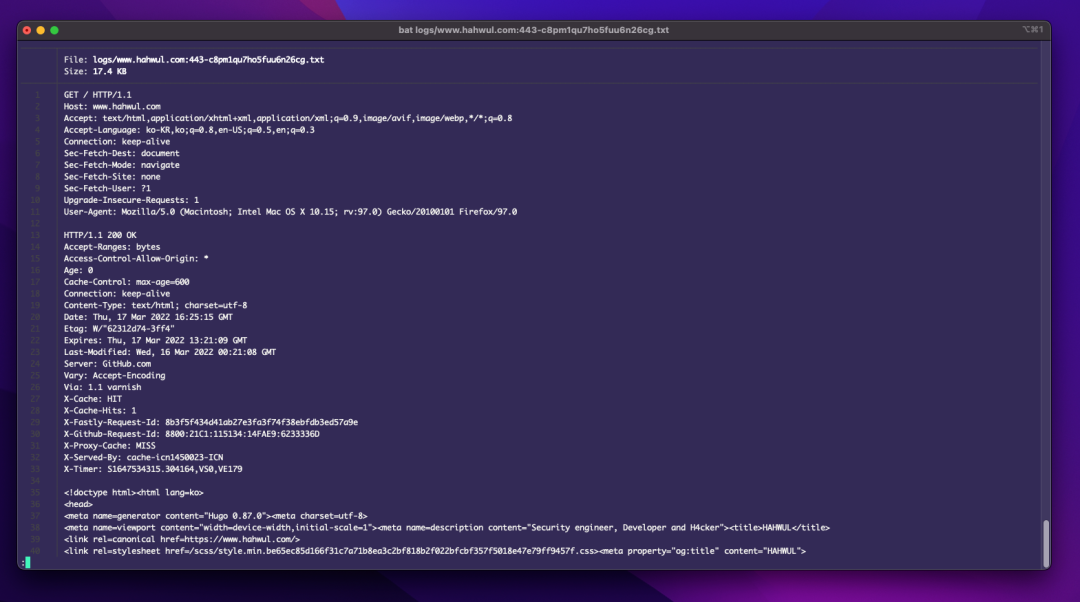
打开文件就可以看到具体请求响应内容:

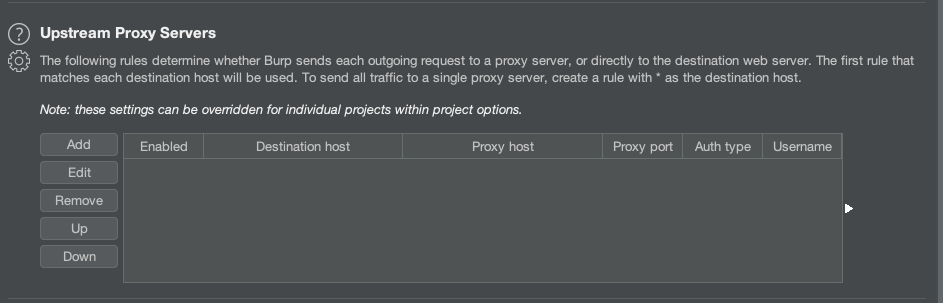
那么我们就利用它的这个功能,并且利用 zap 和 burp 都可以设置 upstram 的能力,让我们访问一次的流量,分发给不同的程序进行处理,zap:

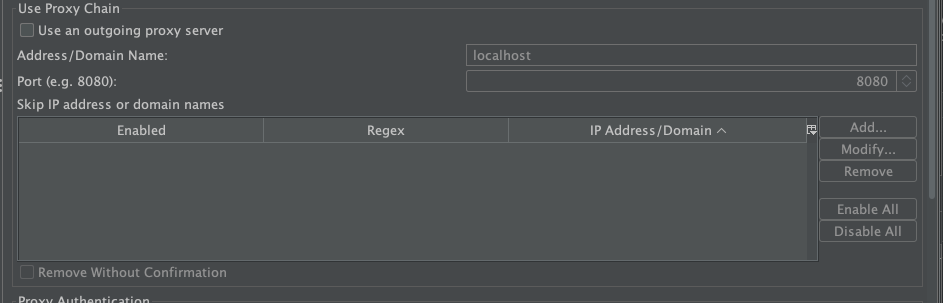
burp:

设置好之后,通过 zap 或者 burp 的流量就会通过 proxify:

比如最开始的流程图,当我们在使用 zap+firefox 进行网站测试时,将流量同步给 burp 做漏洞扫描,然后再同步给 proxify 进行记录保存,待后续使用。
这里还可以有其他的方式,比如漏洞扫描可以使用 xray(被动漏洞扫描器),而人工触发漏洞扫描,可以使用 crawlergo(基于浏览器内核的爬虫) 代替,项目地址:
https://github.com/Qianlitp/crawlergo
最后,这些内容记录回来怎么用?可以参考下面这两个项目:
https://github.com/KingOfBugbounty/KingOfBugBountyTips
https://github.com/dwisiswant0/awesome-oneliner-bugbounty
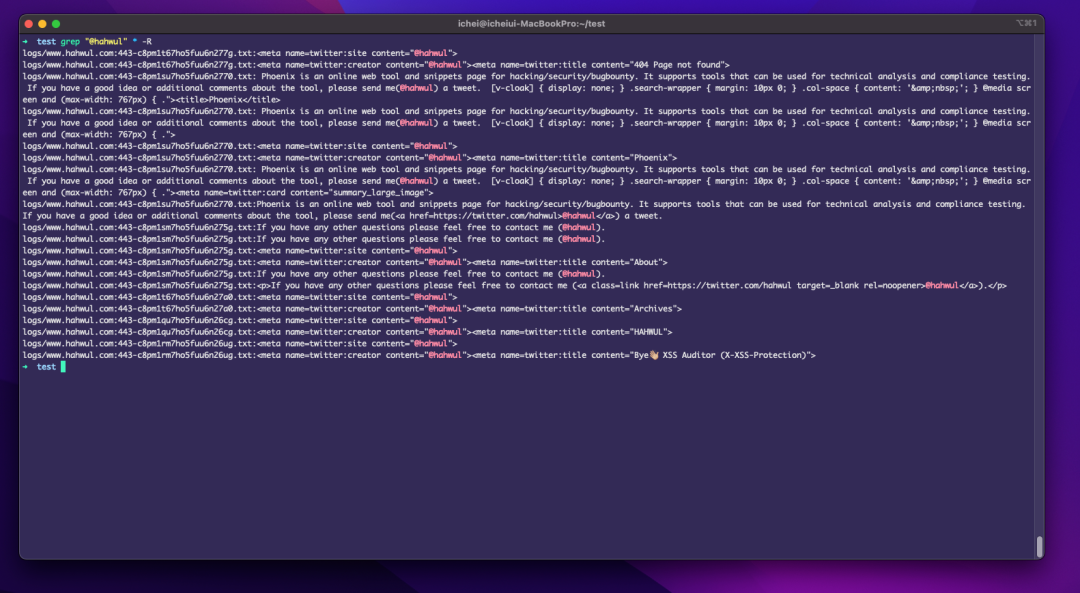
比如,使用 grep 查找字符串:

查找所有内容中的 URL,使用命令行工具 gf:

最后还可以结合其他工具,比如用于发现 js 文件中的目录和参数的工具
JSFcan:
https://github.com/KathanP19/JSFScan.sh
LinkFinder:
https://github.com/GerbenJavado/LinkFinder
比如用于漏洞检测的工具 sqlmap,dalfox(XSS漏洞扫描工具):
https://github.com/hahwul/dalfox
以上就是本文的内容,工具都有它的特性,相互结合可以大大提升测试效率,那么你的 web 测试环境是什么样的?